再谈浏览器的高度自适应问题。
支付宝内搜索 9155838 即可领现金红包 每天都能领哦
对于标准架构div+css的推广中,不少朋友都遇到过高度自适应的问题,网上的方法也有很多,上次总结了“解决列高度自适应(列高度相同)的五种方法”,由于最近遇到一个类似的问题,所以打算再做一次深入的探讨,以下的讨论都要求结果必须要在IE和Firefox下浏览效果相同。
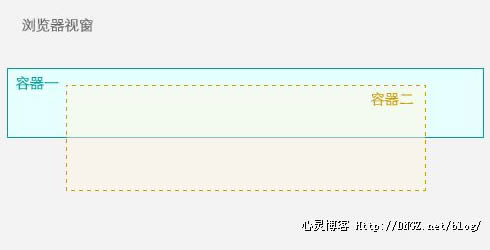
首先说明第一种情况:

上图中,要求容器一的高度为固定值L1,容器二在容器一内,不过容器二的内容高度L2不固定,要求L2大于L1的时候容器一能自适应二的高度;大家可以尝试只看上图写出符合标准的页面代码试一试。
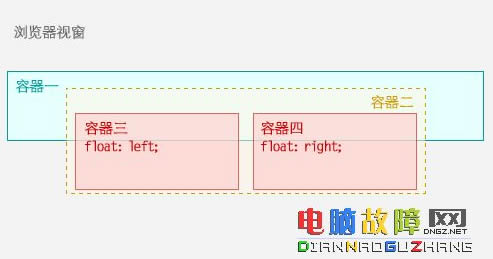
将第一种情况再稍微负责一点,说明第二种情况:

上图中,其它的条件要求和第一种情况完全一致,只不过这次在容器二中出现带有float的容器三、容器四,大家知道在层中出现float的时候会导致一些高度的问题,臭名昭著的IE6 Peekaboo/Guillotine Bug也和float关,第一种方法在出现float嵌套的时候已经不好用了,这时候怎么办呢,大家再可以尝试只看上图写出符合标准的页面代码试一试。
总结说明:
针对第一种情况,在容器一中css部分加入的关键代码为:
[code] height: auto !important;
min-height:80px!important; /* 初始高度必须为一个固定高度 */
height:80px;[/code]
针对第二种情况,在上面的修改基础上还要在容器二中补充css:
 程序代码
程序代码这个是触发Firefox对高度的自适应的,如果在容器二的高度也固定,并且要求容器二对容器三、容器四的高度要自适应的话,那上面的代码就要补充为:
[code] overflow: hidden !important;
overflow: visible;[/code]
点击运行看演示1:
[html]
[/html]
点击运行看演示2:
[html]
[/html]个中的调节测试大家可以不断的修改css参数来感受每一个设置的作用。
更新于:2007-01-26 05:05:51 栏目:网站周边/代码 关键词:
本站使用「署名 4.0 国际」创作共享协议,可转载、引用,但需署名作者且注明文章出处