不用图片、用CSS+DIV制作页面圆角
支付宝内搜索 9155838 即可领现金红包 每天都能领哦
前段时间接触到div+css布局方面的东西,也学到了点东西。记得以前不懂css布局的时候,在给系统设计效果图时,总有人提醒说“尽量不要圆角,需要切图”“这样设计代码不好实现”云云,昨天在网上看到一个只用代码就可以设计出圆角的效果,好神奇啊~ 和大家一起分享~
首先看样式表文件:
.b1 {height:1px; font-size:1px; overflow:hidden; display:block; background:#000; margin:0 5px;}
.b2 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:2px solid #000; border-left:2px solid #000; margin:0 3px;}
.b3 {height:1px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 2px;}
.b4 {height:2px; font-size:1px; overflow:hidden; display:block; background:#fff;
border-right:1px solid #000; border-left:1px solid #000; margin:0 1px;}
接着看页面代码:
当然你也可以用其他的标签
在上面两句之间加上一个左右border的content
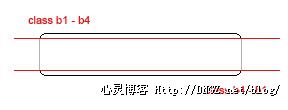
这就是效果了:

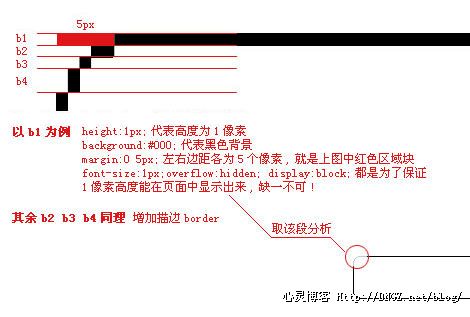
看明白了吗?我们来仔细分析一下代码吧:

好不容易才做好这张图,也不知道怎么表现更加清楚,我相信大家应该能看得懂吧,原理就是在象素做图。是不是很有意思呢~css的功能真的好强大啊,明白原理后就能举一反三设计出许多样式了,让我们大胆的设计出各种效果吧,坚信css能实现的,还有许多的效果,推荐大家到这个站点去看看:http://www.cssplay.co.uk/index.html
更新于:2006-12-15 18:27:16 栏目:网站周边/代码 关键词:
本站使用「署名 4.0 国际」创作共享协议,可转载、引用,但需署名作者且注明文章出处